منو های ریسپانسیو امروزه یکی از مهم ترین نیاز های اساسی وبسایت حساب می شود و علاوه بر زیبایی و کارایی های فراوان باعث دسترسی سریع تر و راحت تر کاربر به منابع موجود در وبسایت می شود . ما در این مقاله به شما خواهیم اموخت چگونه یک منو ریسپانسیو به وبسایتتان اضافه کنید .

اولین چیزی که باید انجام دهید این است که افزونه وردپرسی DC Fullscreen Responsive Menu را نصب و فعال کنید. پس از فعال سازی، ما باید وارد تنظیمات افزونه شوید .

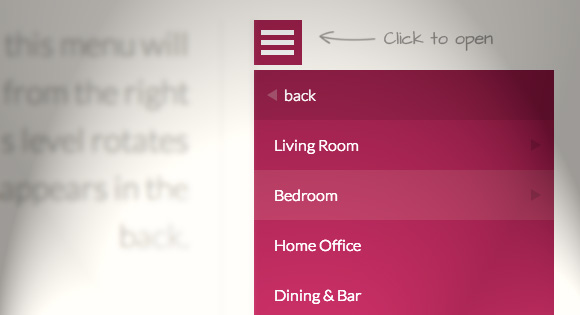
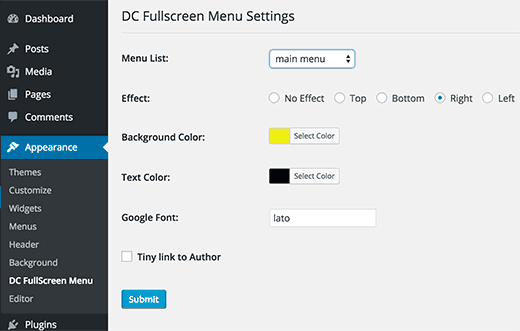
شما باید یک منو را از لیست کشویی انتخاب کنید. پس از آن، شما باید جهت اثر منوی تمام صفحه را انتخاب کنید. شما می توانید از بالا، راست، چپ، پایین، یا هیچ یک را انتخاب کنید.
منوی Responsive Fullscreen DC اجازه می دهد تا رنگ و پس زمینه و متن را برای منو نیز انتخاب کنید. اطمینان حاصل کنید که ترکیبی را انتخاب کنید که به راحتی بر روی چشمها مطابقت داشته و با رنگ شما سازگار باشد .
هنگام انتخاب متن یا رنگ پس زمینه، همیشه به این نکته توجه کنید که چگونه این رنگ ها قابلیت خواندن را تحت تاثیر قرار می دهند.
شما می توانید یک فونت گوگل برای متن منو انتخاب کنید. به سادگی نام فونت را وارد کنید، و افزونه آن را برای شما بارگذاری می کند.
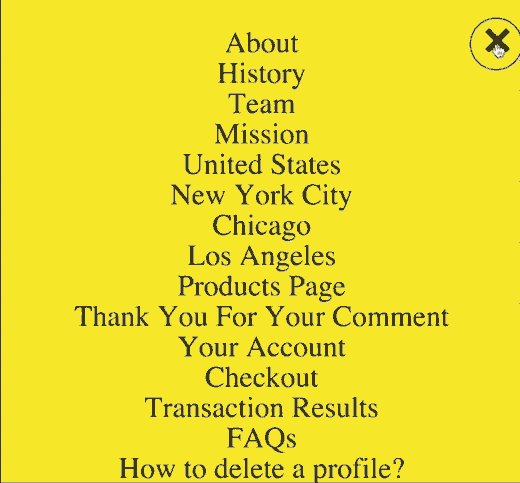
در آخر، روی دکمه Submit کلیک کنید تا تنظیمات خود را ذخیره کنید. اکنون می توانید از وبسایت خود دیدن کنید تا منو را در عمل ببینید. توصیه می کنیم مرورگر خود را تغییر دهید تا ببینید که چگونه منو بر روی اندازه های مختلف صفحه نمایش رفتار می کند.