به سادگی یک پست یا صفحه را که می خواهید برای نمایش نوار پیشرفت نمایش داده شود، ویرایش کنید و کد کوتاه را در این فرمت اضافه کنید:
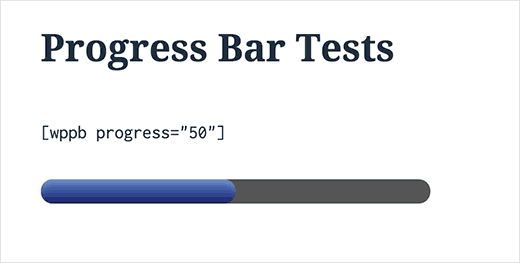
[wppb progress=50]
این یک نوار پیشرفت متحرک برای نشان دادن پیشرفت 50٪ با استفاده از رنگ آبی پیش فرض است.

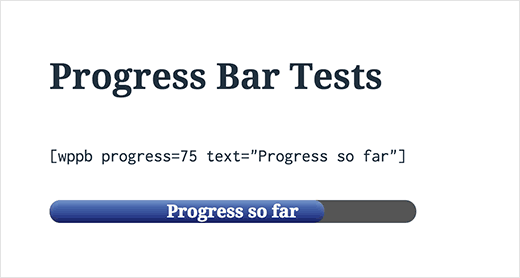
اضافه کردن متن به نوار پیشرفت
[wppb progress=75 text="Progress so far"]
نمایش عدد به جای درصد در نوار پیشرفت
در اینجا نحوه استفاده از کد کوتاه برای نمایش عدد و قیمت را نشان داده ایم .
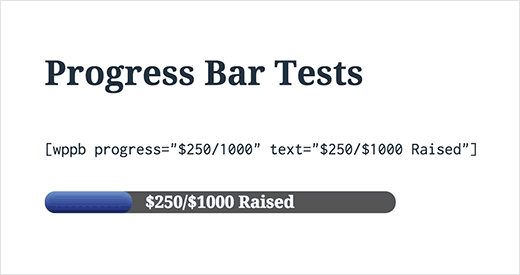
[wppb progress = “$ 250/1000” text = “$ 250 / $ 1000 افزایش”]
این در وب سایت شما شبیه به این خواهد بود:

[wppb progress="$250/1000" text="$250/$1000 Raised" location="after"]
در اینجا نحوه استفاده از کد کوتاه برای استفاده از هر گزینه است:
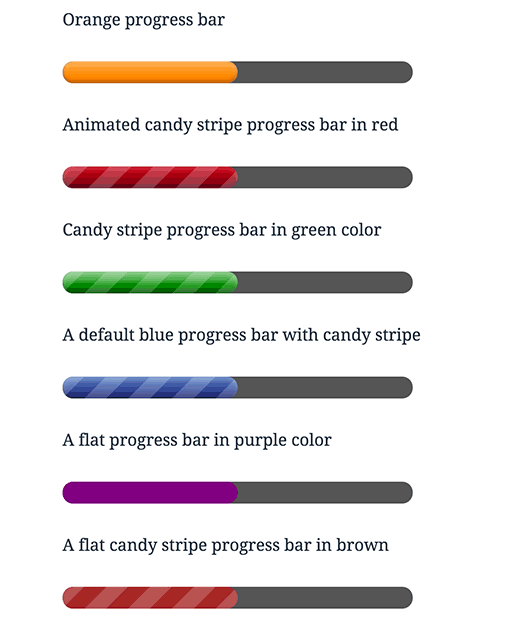
[wppb progress=50 option=orange]
نوار پیشرفت نوار آب نبات متحرک در قرمز
[wppb progress=50 option="animated-candystripe red"]
نوار پیشرفت نوار آب نبات در رنگ سبز
[wppb progress=50 option="candystripe green"]
پیش فرض نوار پیشرفت آبی با نوار آب نبات
[wppb progress=50 option=candystripe]
نوار پیشرفت تخت در رنگ بنفش
[wppb progress=50 option=flat color=purple]
یک نوار پیشرفت نوار طلایی تخت در قهوه ای
[wppb progress=50 option="flat candystripe" color=brown]
این ها در وب سایت شما شبیه به این خواهد بود:

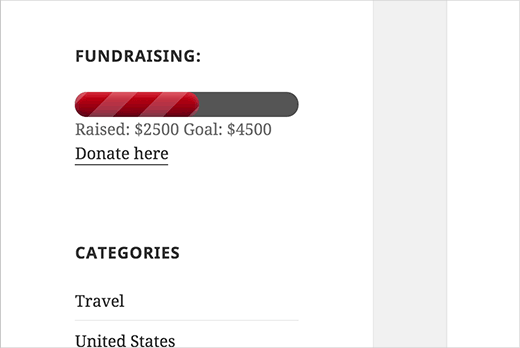
اضافه کردن نوار پیشرفت در ابزارک وردپرس
add_filter('widget_text','do_shortcode');|
1
2
3
4
5
6
|
[wppb progress="$2500/$4500" option="animated-candystripe red" fullwidth=true]Raised: $2500Goal: $4500<a href="example.com">Donate here</a> |