اولین چیزی که باید انجام دهید این است که افزونه وردپرسی Forget About Shortcode Buttons را نصب و فعال کنید.
لطفا توجه داشته باشید که این افزونه نیاز به وردپرس 3.9 یا بالاتر دارد. اگر از یک نسخه قدیمی تر استفاده می کنید، لازم است برای استفاده از این افزونه وردپرس را به روز کنید.
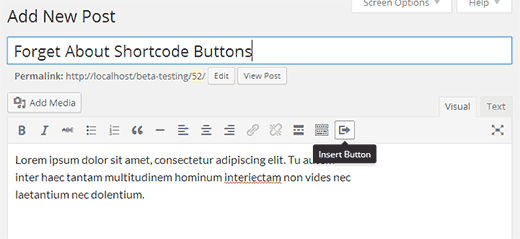
هنگامی که افزونه را فعال کرده اید، به سادگی یک پست جدید ایجاد کنید یا یک پست موجود را ویرایش کنید و یک دکمه جدید در ویرایشگر ویژوال با نام Insert Button خواهید دید.


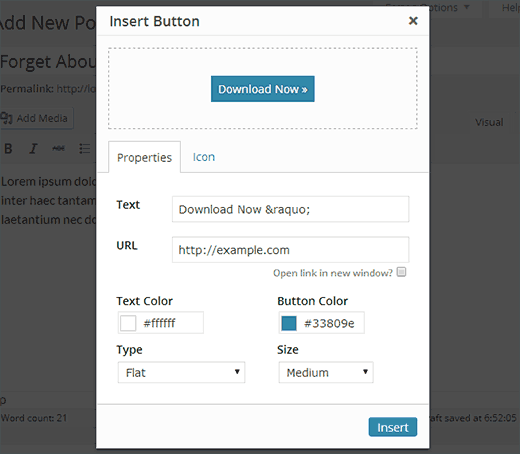
همه چیزهایی که باید انجام دهید این است که متن دکمه و URL خود را اضافه کنید و سپس رنگ متن و پس زمینه را انتخاب کنید. پس از آن بر روی منوی کشویی کلیک کنید تا سبک دکمه را انتخاب کنید. شما همچنین می توانید اندازه دکمه را از کوچک کوچک تا فوق العاده بزرگ انتخاب کنید.
اگر بر روی زبانه آیکون کلیک کنید، میتوانید نمادها را مشاهده کنید که میتوانید قبل یا بعد از متن در دکمه های خود اضافه کنید.