تفاوت بین HTML، XML، و نقشه های سایت بصری در وردپرس
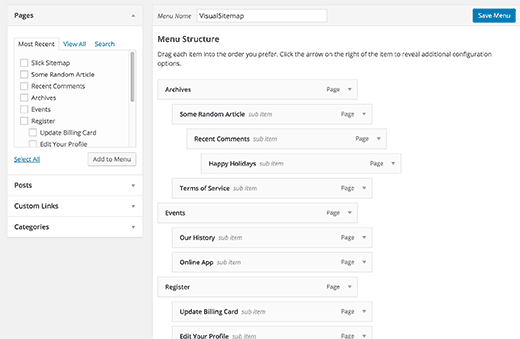
اولین چیزی که باید انجام دهید این است که افزونه وردپرسی Slick Sitemap را نصب و فعال کنید. حالا قبل از اینکه افزونه را تنظیم کنید، باید یک منوی ناوبری در وردپرس ایجاد کنید.

این فهرست ، تمام صفحات یا پست هایی را که می خواهید در نقشه سایت خود نمایش داده شود را دارا می باشد . شما می توانید از این منو در نقشه سایت خود استفاده کنید .
شما همچنین می توانید یک منوی دیگر ایجاد کنید تا از چندین صفحه مهم استفاده کنید.

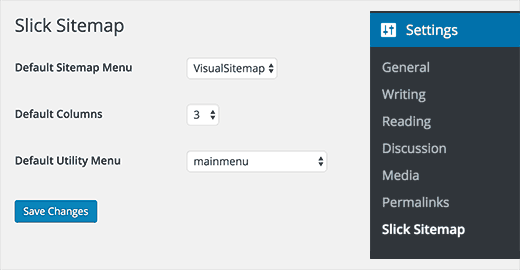
در گزینه منوی سایت به طور پیش فرض، شما باید منوی اصلی نقشه سایت خود را انتخاب کنید. تعداد ستون هایی که می خواهید نمایش داده شود را انتخاب کنید.
در نهایت، شما باید منوی ابزار را انتخاب کنید و دکمه ذخیره تغییر را برای ذخیره تنظیمات خود کلیک کنید.
نمایش نقشه سایت حرفه ای در سایت وردپرس شما
اکنون که به ایجاد و تنظیم یک نقشه سایت موفق شده اید، مرحله بعدی نمایش نقشه سایت در یک صفحه در سایت وردپرسی است.
به سادگی یک صفحه جدید در وردپرس ایجاد کنید و این کد کوتاه را در قسمت محتوا اضافه کنید.
[slick-sitemap]
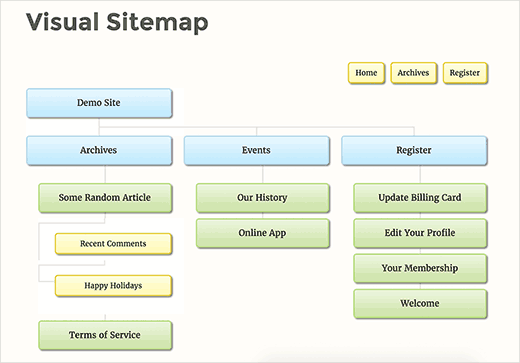
پس از آن بر روی ذخیره یا انتشار دکمه برای ذخیره تغییرات خود کلیک کنید. اکنون می توانید از این صفحه بازدید کنید و نقشه سایت بصری را در عمل مشاهده کنید.