به طور پیش فرض وردپرس یک نوار ابزار را در بالای همه صفحات برای ورود به سیستم نمایش می دهد. شما می توانید نوار مدیریت وردپرس را کنترل کنید،می توانید آن را کلا غیر فعال کنید، یا حتی آن را برای همه کاربران غیر از مدیران غیر فعال کنید. با این حال، این نوار ابزار را می توان از بسیاری جهات استفاده کرد، به ویژه اگر شما یک وب سایت پر کار با چندین نویسنده را اجرا کنید. در این مقاله ما به شما نحوه افزودن لینک میانبر سفارشی در تولبار وردپرس را نشان خواهیم داد.
چرا و چه وقتی شما نیاز به اضافه کردن لینک کوتاه سفارشی به نوار ابزار وردپرس دارید؟
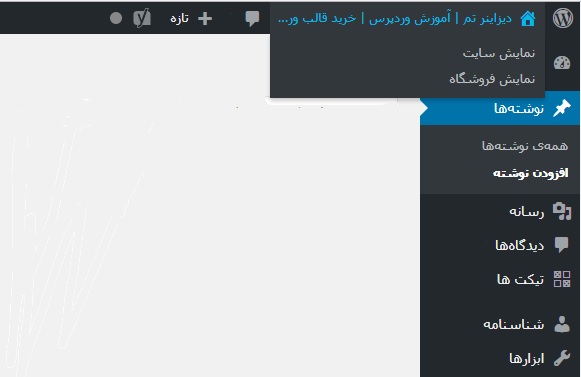
به طور پیش فرض نوار ابزار، لینک های مفید به صفحه های مدیریت وردپرس را نشان می دهد، به کاربران اجازه می دهد به سرعت به بخش های مختلف وب سایت خود دسترسی داشته باشند.
با این حال، هر کس لینک هایی دارد که بسیاری از آنها هنگام نوشتن پست ها و یا کار بر روی سایت خود از آنها بازدید می کنند. به عنوان مثال، پیوند به یک منبع خارجی، سرویس یا وب سایت. این لینک ها را می توان به نوار ابزار وردپرس به عنوان لینک های میانبر سفارشی اضافه کرد که به شما و کاربران خود امکان دسترسی آسان به آن مکان ها را به طور مستقیم از سایت یا ناحیه مدیریت تان می دهد.
افزودن لینک میانبر سفارشی در تولبار وردپرس
این کار به آسانی و با افزودن کد به فایل Functions.php در قالب وردپرس انجام می گیرد. کد زیر را در این فایل کپی کنید:
// افزودن لینک به نوار ابزاروردپرس
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'dstheme',
'title' => 'جستجو در پارس تمز',
'href' => 'https://pars-themes.com/',
'meta' => array(
'class' => 'dstheme',
'title' => 'ورود به سایت پارس تمز'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
این کد نمونه یک پیوند را به سایت پارس تمز با کلاس dstheme به نوار ابزار وردپرس اضافه می کند. شما می توانید لینک، عنوان، کلاس و آی دی دلخواه خود را عوض کنید.
پیشنهاد می شود: افزونه ها و نکات پیشنهادی برای بهبود پیشخوان وردپرس
چگونه می توان گروهی از لینک های سفارشی را به نوار ابزار اضافه کرد؟
ما نشان دادیم که چگونه یک پیوند سفارشی را به نوار ابزار اضافه کنیم، اما اگر شما می خواهید پیوندهای چندگانه اضافه کنید و یک منوی سفارشی با استفاده از میانبرهای دلخواه خود ایجاد کنید، چه باید کرد؟ برای انجام این کار می توانید میانبرهای چندگانه را در یک مورد والدین گروه بندی کنید. زیر مجموعه های کودک زیر لینک پدر و مادر زمانی ظاهر می شود که یک کاربر موس را بر روی لینک والدین می گیرد. در اینجا یک مثال از نحوه اضافه کردن یک گروه از لینک های سفارشی در نوار ابزار وردپرس را به شما نشان خواهیم داد.
/*
* افزودن یک گروه لینک بصورت والد و فرزند
*/
// افزودن لینک والد
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'dstheme',
'title' => 'پارس تمز',
'href' => 'https://www.dstheme.com',
'meta' => array(
'class' => 'dstheme',
'title' => 'ورود به پارس تمز'
)
);
$wp_admin_bar->add_node($args);
// اولین فرزند
$args = array(
'id' => 'dstheme-guides',
'title' => 'بخش آموزش',
'href' => 'http://www.dstheme.com/wordpress/',
'parent' => 'dstheme',
'meta' => array(
'class' => 'dstheme-guides',
'title' => 'بخش آموزش'
)
);
$wp_admin_bar->add_node($args);
// یک لینک دیگر فرزند
$args = array(
'id' => 'dstheme-themes',
'title' => 'پوسته ها',
'href' => 'http://www.dstheme.com/themes/',
'parent' => 'dstheme',
'meta' => array(
'class' => 'dstheme-themes',
'title' => 'ورود به بخش پوسته ها'
)
);
$wp_admin_bar->add_node($args);
// افزودن لینک فرزند به فرزند
$args = array(
'id' => 'dstheme-shop',
'title' => 'فروشگاهی',
'href' => 'http://www.dstheme.com/shop/',
'parent' => 'dstheme-themes',
'meta' => array(
'class' => 'dstheme-shop',
'title' => 'بخش فروشگاهی'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
امیدواریم به شما نحوه افزودن لینک میانبر سفارشی در تولبار وردپرس را توانسته باشیم آموزش دهیم.